开始
(目前的api是使用某网,因12306的api已经发生过封ip)
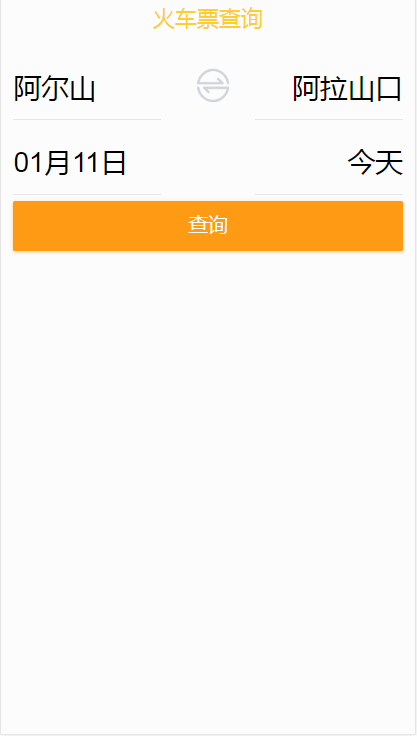
功能
- 查余票
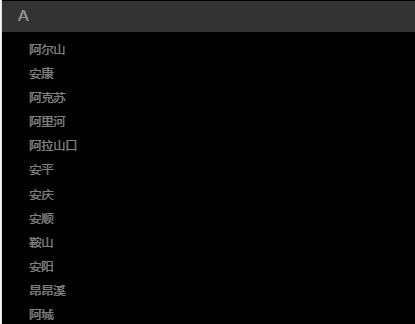
- 目的站点(途中转发站)
Vue-cli2.0
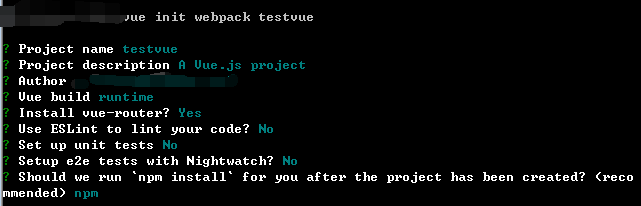
首先安装官网的
npm install -g vue-cli
vue init webpack my-project / vue init webpack-simple my-project

对于runtime:
// 需要编译器的版本 使用Runtime+Compilernew Vue({ template: ' { { hi }} '})// 这种情况不需要 使用 Runtime+onlynew Vue({ render (h) { return h('div', this.hi) }})
适配解决方案
- ()
- 转rem:postcss-pxtorem(注意:此方法支持
import和.vue单文件中style。暂不支持style中使用@import url()) - 转rem:px2rem-loader
1.lib-flexible
npm i -S amfe-flexible
main.js引入
import 'amfe-flexible/index'
2. npm install postcss-pxtorem -D
修改根目录 .postcssrc.js 文件
module.exports = { "plugins": { "postcss-pxtorem": { "rootValue": 75, "propList": ["*"], // 注意:如果有使用第三方UI如VUX,则需要配置下忽略选择器不转换。 // 规则是class中包含的字符串,如vux中所有的class前缀都是weui-。也可以是正则。 "selectorBlackList": ["weui-"] } }} 第三方库的问题可以这样处理
按照1倍的样式写,不能用75而是37.5 这样子我们写页面的时候px/2 就可以解决问题了,而不是按照设计稿的尺寸来, 除以二即可。2.1
npm i postcss-px2rem -D
npm i px2rem-loader -D
修改build/utils.js文件
'use strict'const path = require('path')const config = require('../config')const ExtractTextPlugin = require('extract-text-webpack-plugin')const packageConfig = require('../package.json')exports.assetsPath = function (_path) { const assetsSubDirectory = process.env.NODE_ENV === 'production' ? config.build.assetsSubDirectory : config.dev.assetsSubDirectory return path.posix.join(assetsSubDirectory, _path)}exports.cssLoaders = function (options) { options = options || {} const cssLoader = { loader: 'css-loader', options: { sourceMap: options.sourceMap } } const postcssLoader = { loader: 'postcss-loader', options: { sourceMap: options.sourceMap } } // 加入这行 const px2remLoader = { loader: 'px2rem-loader', options: { remUnit: 75 } } // generate loader string to be used with extract text plugin function generateLoaders (loader, loaderOptions) { // 加入这行 const loaders = options.usePostCSS ? [cssLoader, px2remLoader, postcssLoader] : [cssLoader, px2remLoader] if (loader) { loaders.push({ loader: loader + '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } // Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader' }) } else { return ['vue-style-loader'].concat(loaders) } } // https://vue-loader.vuejs.org/en/configurations/extract-css.html return { css: generateLoaders(), postcss: generateLoaders(), less: generateLoaders('less'), sass: generateLoaders('sass', { indentedSyntax: true }), scss: generateLoaders('sass'), stylus: generateLoaders('stylus'), styl: generateLoaders('stylus') }}// Generate loaders for standalone style files (outside of .vue)exports.styleLoaders = function (options) { const output = [] const loaders = exports.cssLoaders(options) for (const extension in loaders) { const loader = loaders[extension] output.push({ test: new RegExp('\\.' + extension + '$'), use: loader }) } return output}exports.createNotifierCallback = () => { const notifier = require('node-notifier') return (severity, errors) => { if (severity !== 'error') return const error = errors[0] const filename = error.file && error.file.split('!').pop() notifier.notify({ title: packageConfig.name, message: severity + ': ' + error.name, subtitle: filename || '', icon: path.join(__dirname, 'logo.png') }) }}
实现本地跨域
使用proxyTable进行配置
Vue-cli用了webpac-dev-serve,这个工具又用http-proxy-middleware中间件,所以详情
进入config/index.js
dev: { proxyTable: { // 本地代理请求前缀 '/api': { // 目标请求url target: 'http://m.ctrip.com/restapi/soa2', // 是否启用安全访问限制-defalut:true secure: false, // 是否需要跨域 changeOrigin: true, // 路径重写 pathRewrite: { '^/api' : '' } } },}
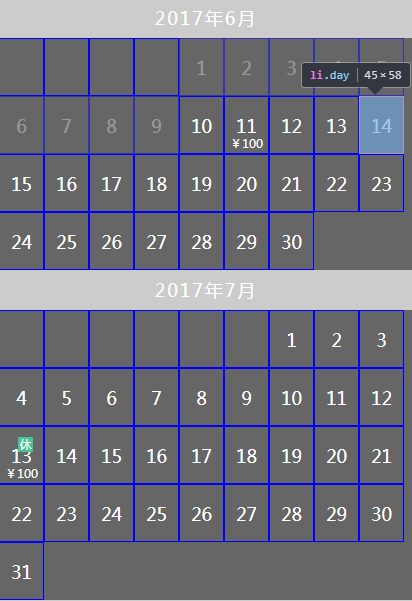
日历库按照12306的App上,模拟实现简单版的